Portfolio Iterations
See wireframes for the progression of itsraza.com
I created this portfolio for the sole purpose of making my projects more accessible. Over the years, I have refined my portfolio to overcome any shortcomings it may bare. Below are some of the iterations my portfolio has gone through.
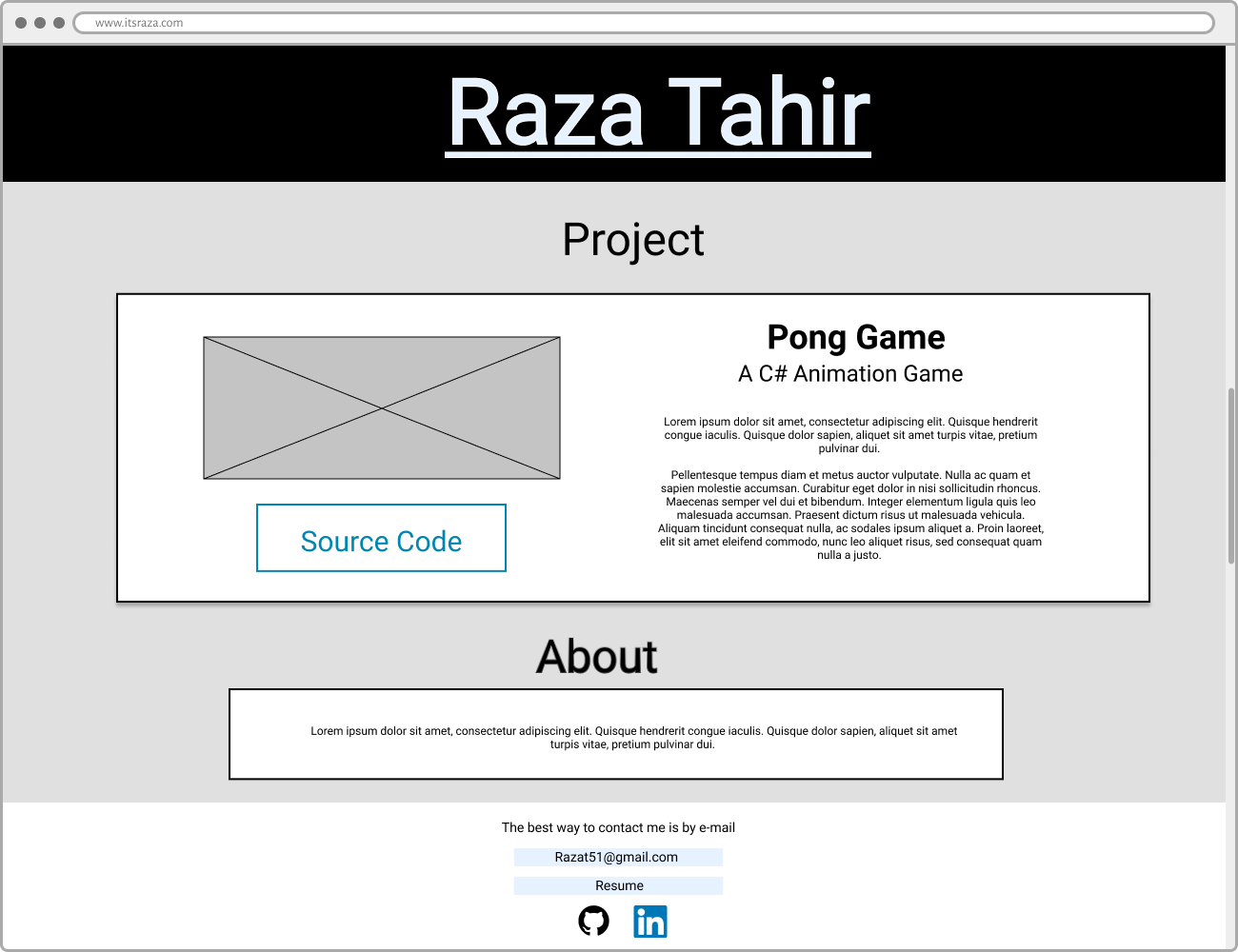
Iteration #1
This was my very first iteration way back from 2017! As you can tell, everything was extremely simplified:
- All projects were listed on 1 page
- Home page & About Us page are on the same page.
- Footer was unneccessary since links could've been placed in the header.
Overall, this version was brief since I didn't have many projects
Iteration #2
This was the second iteration of my portfolio. I designed this portfolio to resemble the minimalistic Squarespace theme Avenue. The Avenue template is popular amongst designers since it features an adapted, grid-based Index Page that allows users to organize content into thumbnails and titles. Clicking on a thumbnail guides the user to an individual project page with a gallery of descriptions and images.
Compared to the last iteration, this iteration has a lot more subtle changes:
- Bootstrap 4.1 has been implemented
- SEO was customized - Pages now have a page title & a page description
- CSS animations were added
This iteration was what I originally had in mind when I thought of the word "online portfolio". However near the end of this iterations life, I saw some flaws with the design that made me go back to the drawing board.
Iteration #3
This is the most current iteration of my portfolio. The biggest two improvements for this iteration is that:
- Projects are now categorized. Users can expect the type of project before reading any of its details,
- Text cards have been added for projects without a logo image
For now, I'm pretty satisfied with this latest version. Feel free to contact me if you'd like to suggest any improvements